Цветомузыка на WS2812 и arduino для ПК. Заключение.

Здравствуйте.
В связи с интересом к моему варианту цветомузыки подготовил финальную версию программы и скетчей.
Ссылка на архив с программой и скетчами
Внимание! Новая программа не совместима со старыми скетчами.
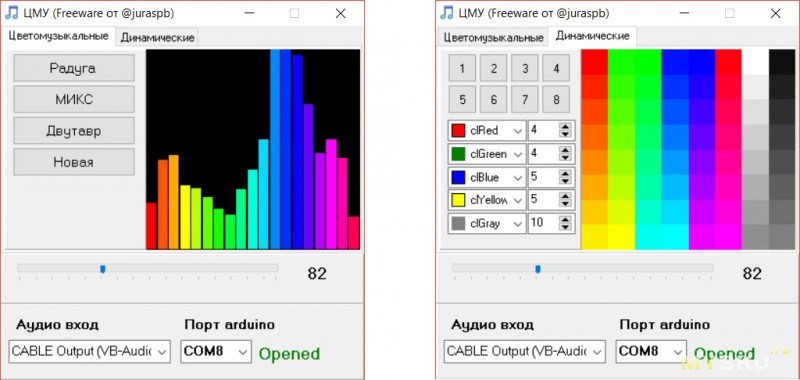
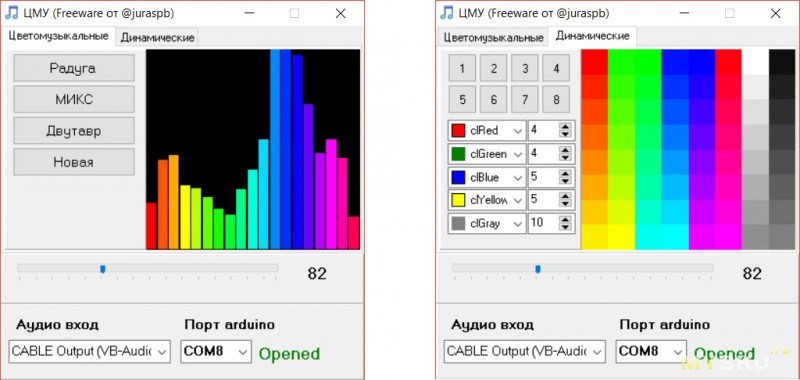
Внешний вид новой программу ЦМУ

Программа поддерживает цветомузыкальные и динамические режимы работы.
В цветомузыкальном режиме для формирования цветовых эффектов используются выходы 19 цифровых полосовых фильтров. Значения на выходе цифровых фильтров в постоянном темпе передаются персональным компьютером и содержатся в массиве readData[].
В динамическом режиме цветовые эффекты выполняются в темпе задаваемом программируемой задержкой. Для выполнения динамических программ подключение к ПК не требуется.
В программе можно выбрать одну из 4-х цветомузыкальных программ или одну из 8-ми динамических. Не все программы реализованы в прилагаемом скетче контроллера ленты. Я реализовал 3 цветомузыкальные и 4 динамические подпрограммы. Остальные программы вы можете составить сами.
Цветомузыкальные программы:
Радуга;
МИКС;
Двутавр;
Новая — оставлена под вашу реализацию.
Динамические программы:
1 — theaterChaseRainbow — из примеров к библиотеке Adafruit_NeoPixel, темп задается ползунком;
2 — rainbowCycle — из примеров к библиотеке Adafruit_NeoPixel, темп задается ползунком;
3 — мерцающие огни
4, 5, 6 — разные варианты бегущих огней
7..8 — оставлены под вашу реализацию.
Установка цвета всей ленты осуществляется выбором цвета на цветном поле;
Динамические программы могут выполняться автономно, без подключения к ПК. Если вы хотите использовать контроллер ленты автономно вам будет необходимо подключить к одному или нескольким цифровым входам платы arduino кнопки, а к одному из аналоговых входов потенциометр. Кнопки будут использоваться для переключения номера программы, а потенциометр для изменения параметра программы (темп, яркость, цвет). Подключение кнопок и потенциометра к arduino можно найти в стандартных примерах. Напишите и внесите в скетч контроллера ленты код, изменяющий номер подпрограммы prog и значения параметра param, в зависимости от нажатых кнопок и положения потенциометра. Можно для переключения динамических программ использовать ИК приёмник и пульт от телевизора. Подключение ИК приёмника к arduino также можно найти в стандартных примерах.
Для реализации цветомузыкальных программ у вас есть выходы 19 полосовых фильтров. Вы можете обрабатывать их как вам угодно для получения красивой цветомузыкальной программы. Вы можете увеличить количество программ используя ползунок изменения параметра (250 состояний) для изменения цветовой программы.
Оставляйте в комментариях к статье код своих красивых динамических и цветомузыкальных подпрограмм, чтобы каждый, кому она понравится, мог добавить её в свой скетч.
Творите, выдумывайте, пишите, делитесь и каждый сможет сделать такое устройство, какое пожелает.
Скетч для варианта подключения к компьютеру «COMtoLED.ino»:
Скетчи для беспроводного варианта:
Скетч для модуля подключаемого к компьютеру «COMtoRF.ino»:
Скетч для модуля ленты «RFtoLED.ino»:
Работа программ Радуга, МИКС, Двутавр:
В связи с интересом к моему варианту цветомузыки подготовил финальную версию программы и скетчей.
Ссылка на архив с программой и скетчами
Внимание! Новая программа не совместима со старыми скетчами.
Внешний вид новой программу ЦМУ

Программа поддерживает цветомузыкальные и динамические режимы работы.
В цветомузыкальном режиме для формирования цветовых эффектов используются выходы 19 цифровых полосовых фильтров. Значения на выходе цифровых фильтров в постоянном темпе передаются персональным компьютером и содержатся в массиве readData[].
В динамическом режиме цветовые эффекты выполняются в темпе задаваемом программируемой задержкой. Для выполнения динамических программ подключение к ПК не требуется.
В программе можно выбрать одну из 4-х цветомузыкальных программ или одну из 8-ми динамических. Не все программы реализованы в прилагаемом скетче контроллера ленты. Я реализовал 3 цветомузыкальные и 4 динамические подпрограммы. Остальные программы вы можете составить сами.
Цветомузыкальные программы:
Радуга;
МИКС;
Двутавр;
Новая — оставлена под вашу реализацию.
Динамические программы:
1 — theaterChaseRainbow — из примеров к библиотеке Adafruit_NeoPixel, темп задается ползунком;
2 — rainbowCycle — из примеров к библиотеке Adafruit_NeoPixel, темп задается ползунком;
3 — мерцающие огни
4, 5, 6 — разные варианты бегущих огней
7..8 — оставлены под вашу реализацию.
Установка цвета всей ленты осуществляется выбором цвета на цветном поле;
Динамические программы могут выполняться автономно, без подключения к ПК. Если вы хотите использовать контроллер ленты автономно вам будет необходимо подключить к одному или нескольким цифровым входам платы arduino кнопки, а к одному из аналоговых входов потенциометр. Кнопки будут использоваться для переключения номера программы, а потенциометр для изменения параметра программы (темп, яркость, цвет). Подключение кнопок и потенциометра к arduino можно найти в стандартных примерах. Напишите и внесите в скетч контроллера ленты код, изменяющий номер подпрограммы prog и значения параметра param, в зависимости от нажатых кнопок и положения потенциометра. Можно для переключения динамических программ использовать ИК приёмник и пульт от телевизора. Подключение ИК приёмника к arduino также можно найти в стандартных примерах.
Для реализации цветомузыкальных программ у вас есть выходы 19 полосовых фильтров. Вы можете обрабатывать их как вам угодно для получения красивой цветомузыкальной программы. Вы можете увеличить количество программ используя ползунок изменения параметра (250 состояний) для изменения цветовой программы.
Оставляйте в комментариях к статье код своих красивых динамических и цветомузыкальных подпрограмм, чтобы каждый, кому она понравится, мог добавить её в свой скетч.
Творите, выдумывайте, пишите, делитесь и каждый сможет сделать такое устройство, какое пожелает.
Скетч для варианта подключения к компьютеру «COMtoLED.ino»:
Дополнительная информация
#include <Adafruit_NeoPixel.h>
#define ledPin 13 // светодиод на плате arduino
#define stripPin 2 // выход управления светодиодной лентой
#define stripLed 60 // количество светодиодов в ленте
#define bandPass 15 // число полос ЦМУ (используемых светодиодов)
#define ledDist 4
#define LedtoColor 4
// Parameter 1 = number of pixels in strip
// Parameter 2 = Arduino pin number (most are valid)
// Parameter 3 = pixel type flags, add together as needed:
// NEO_KHZ800 800 KHz bitstream (most NeoPixel products w/WS2812 LEDs)
// NEO_KHZ400 400 KHz (classic 'v1' (not v2) FLORA pixels, WS2811 drivers)
// NEO_GRB Pixels are wired for GRB bitstream (most NeoPixel products)
// NEO_RGB Pixels are wired for RGB bitstream (v1 FLORA pixels, not v2)
Adafruit_NeoPixel strip = Adafruit_NeoPixel(stripLed, stripPin, NEO_GRB + NEO_KHZ800);
const uint32_t PROGMEM
colorTab[]={
0xFF0000,0xFF1100,0xFF2200,0xFF3300,0xFF4400,0xFF5500,0xFF6600,0xFF7700,0xFF8800,0xFF9900,0xFFAA00,0xFFBB00,0xFFCC00,0xFFDD00,0xFFEE00,0xFFFF00, //красный - жёлтый
0xFFFF00,0xEEFF00,0xDDFF00,0xCCFF00,0xBBFF00,0xAAFF00,0x99FF00,0x88FF00,0x77FF00,0x66FF00,0x55FF00,0x44FF00,0x33FF00,0x22FF00,0x11FF00,0x00FF00, //жёлтый — зелёный
0x00FF00,0x00FF11,0x00FF22,0x00FF33,0x00FF44,0x00FF55,0x00FF66,0x00FF77,0x00FF88,0x00FF99,0x00FFAA,0x00FFBB,0x00FFCC,0x00FFDD,0x00FFEE,0x00FFFF, //зелёный — циан (голубой)
0x00FFFF,0x00EEFF,0x00DDFF,0x00CCFF,0x00BBFF,0x00AAFF,0x0099FF,0x0088FF,0x0077FF,0x0066FF,0x0055FF,0x0044FF,0x0033FF,0x0022FF,0x0011FF,0x0000FF, //голубой — синий
0x0000FF,0x1100FF,0x2200FF,0x3300FF,0x4400FF,0x5500FF,0x6600FF,0x7700FF,0x8800FF,0x9900FF,0xAA00FF,0xBB00FF,0xCC00FF,0xDD00FF,0xEE00FF,0xFF00FF, //синий — пурпур (маджента)
0xFF00FF,0xFF00EE,0xFF00DD,0xFF00CC,0xFF00BB,0xFF00AA,0xFF0099,0xFF0088,0xFF0077,0xFF0066,0xFF0055,0xFF0044,0xFF0033,0xFF0022,0xFF0011,0xFF0000}; //маджента — красный
typedef union{
struct {
uint8_t b,g,r,w;
};
uint32_t dw;
} TColor;
typedef union{
struct {
uint8_t b0,b1;
};
uint16_t w;
} TWord;
uint8_t inCounter = 0;
boolean stringComplete = false; // whether the string is complete
char prog = '4';
uint8_t param = 10;
char inStr[32]; // a string to hold incoming data
char readData[32]; // a string to hold incoming data
void setup() {
// initialize serial:
strip.begin();
strip.show(); // Initialize all pixels to 'off'
Serial.begin(115200);
// reserve 32 bytes for the inputString:
pinMode(ledPin, OUTPUT);
}
void loop() {
// print the string when a newline arrives:
if (stringComplete) {
stringComplete = false;
cmdExecute();
readData[1]=0;
Serial.println(readData); // Подтверждение - команда выполнена
}
else {
switch (prog) {
case '3': { theaterChaseRainbow(param); break; }
case '4': { rainbowCycle(param); break; }
case '5': { sub1(param); break; }
case '6': { sub2(param); break; }
// case '7': { sub3(param); break; }
// case '8': { sub4(param); break; }
}
}
}
void cmdExecute() {
prog = readData[0];
param = readData[1];
switch (prog) {
case 'r': { zmu(); break; }
case 's': { zmu2(); break; }
case 't': { zmu3(); break; }
case 'u': { zmu4(); break; }
case '1': { white(param); break; }
case '2': { color(param); break; }
case '3': { theaterChaseRainbow(param); break; }
case '4': { rainbowCycle(param); break; }
case '5': { sub1(param); break; }
case '6': { sub2(param); break; }
// case '7': { sub3(param); break; }
// case '8': { sub4(param); break; }
case 'c': { strip.clear(); strip.show(); break; }
}
}
void sub1(uint8_t wait) {
// Напишите свой код
}
void sub2(uint8_t wait) {
// Напишите свой код
}
void zmu4() {
TColor cl;
TWord akk;
uint8_t i,k;
for(i=0; i<bandPass; i++) {
cl.dw = pgm_read_dword(&colorTab[96*i/bandPass]);
// Ваш код
// .....
cl.dw = strip.Color(cl.r, cl.g, cl.b);
for(k=0; k<LedtoColor; k++) strip.setPixelColor(i*LedtoColor+k, cl.dw);
// Ваш код
}
strip.show();
}
void zmu3() {
TColor cl;
TWord akk;
uint8_t i,k,j,n;
for(i=0; i<15; i++) {
cl.dw = pgm_read_dword(&colorTab[96*i/15]);
j=readData[i+2];
akk.w = cl.r * j;
akk.w = akk.b1 * akk.b1;
cl.r = akk.b1;
akk.w = cl.g * j;
akk.w = akk.b1 * akk.b1;
cl.g = akk.b1;
akk.w = cl.b * j;
akk.w = akk.b1 * akk.b1;
cl.b = akk.b1;
cl.dw = strip.Color(cl.r, cl.g, cl.b);
n=i*4;
for(k=0; k<4; k++) {
strip.setPixelColor(n+k, cl.dw);
strip.setPixelColor(stripLed-(n+k)-1, cl.dw);
}
}
strip.show();
}
void zmu2() {
TColor cl;
TWord akk;
uint8_t i,k,j;
for(i=0; i<bandPass; i++) {
cl.dw = pgm_read_dword(&colorTab[96*i/bandPass]);
j=readData[i+2];
akk.w = cl.r * j;
akk.w = akk.b1 * akk.b1;
cl.r = akk.b1;
akk.w = cl.g * j;
akk.w = akk.b1 * akk.b1;
cl.g = akk.b1;
akk.w = cl.b * j;
akk.w = akk.b1 * akk.b1;
cl.b = akk.b1;
cl.dw = strip.Color(cl.r, cl.g, cl.b);
for(k=0; k<LedtoColor; k++) strip.setPixelColor(i+k*bandPass, cl.dw);
}
strip.show();
}
void zmu() {
TColor cl;
TWord akk;
uint8_t n,i,k,j;
for(i=0; i<bandPass; i++) {
cl.dw = pgm_read_dword(&colorTab[96*i/bandPass]);
j=readData[i+2];
akk.w = cl.r * j;
akk.w = akk.b1 * akk.b1;
cl.r = akk.b1;
akk.w = cl.g * j;
akk.w = akk.b1 * akk.b1;
cl.g = akk.b1;
akk.w = cl.b * j;
akk.w = akk.b1 * akk.b1;
cl.b = akk.b1;
cl.dw = strip.Color(cl.r, cl.g, cl.b);
n=i*ledDist;
for(k=0; k<LedtoColor; k++) strip.setPixelColor(n+k, cl.dw);
}
strip.show();
}
void white(uint8_t brigth) {
uint8_t i;
uint32_t c;
c=strip.Color(brigth, brigth, brigth);
for(i=0; i<stripLed; i++) strip.setPixelColor(i, c);
strip.show();
}
void color(uint8_t colorNumber) {
uint8_t i;
TColor cl;
if (colorNumber>95) colorNumber=95;
cl.dw = pgm_read_dword(&colorTab[colorNumber]);
cl.dw = strip.Color(cl.r, cl.g, cl.b);
for(i=0; i<stripLed; i++) strip.setPixelColor(i, cl.dw);
strip.show();
}
void rainbow(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256; j++) {
for(i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel((i+j) & 255));
}
strip.show();
delay(wait);
}
}
// Slightly different, this makes the rainbow equally distributed throughout
void rainbowCycle(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256*5; j++) { // 5 cycles of all colors on wheel
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255));
}
strip.show();
delay(wait);
}
}
//Theatre-style crawling lights.
void theaterChase(uint32_t c, uint8_t wait) {
for (int j=0; j<10; j++) { //do 10 cycles of chasing
for (int q=0; q < 3; q++) {
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, c); //turn every third pixel on
}
strip.show();
delay(wait);
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
//Theatre-style crawling lights with rainbow effect
void theaterChaseRainbow(uint8_t wait) {
for (int j=0; j < 256; j++) { // cycle all 256 colors in the wheel
for (int q=0; q < 3; q++) {
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, Wheel( (i+j) % 255)); //turn every third pixel on
}
strip.show();
delay(wait);
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if(WheelPos < 85) {
return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
if(WheelPos < 170) {
WheelPos -= 85;
return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
WheelPos -= 170;
return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}
// SerialEvent
void serialEvent() {
uint8_t i;
while (Serial.available()) {
// get the new byte:
char inChar = (char)Serial.read();
if (inChar != char(254)) {
inStr[inCounter++] = inChar;
if (inChar == char(255)) {
i=0;
while (inStr[i]!=char(255)) {
readData[i]=inStr[i];
i++;
}
readData[i]=inStr[i];
inCounter = 0; // Устанавливаем счётчик принятых символов на начало входного буфера
stringComplete = true;
}
} else inCounter = 0; // Устанавливаем счётчик принятых символов на начало входного буфера
}
}
Скетчи для беспроводного варианта:
Скетч для модуля подключаемого к компьютеру «COMtoRF.ino»:
Дополнительная информация
#include <SPI.h> // Подключаем библиотеку для работы с шиной SPI
#include <nRF24L01.h> // Подключаем файл настроек из библиотеки RF24
#include <RF24.h> // Подключаем библиотеку для работы с nRF24L01+
RF24 radio(9, 10); // Создаём объект radio для работы с библиотекой RF24, указывая номера выводов nRF24L01+ (CE, CSN)
char rfData[22]; // Создаём массив для передачи данных
uint8_t rfCounter = 0;
char serData[32]; // a string to hold incoming data
uint8_t serCounter = 0;
boolean stringComplete = false;
void setup(){
Serial.begin(115200);
radio.begin(); // Инициируем работу nRF24L01+
radio.setChannel(5); // Указываем канал передачи данных (от 0 до 127), 5 - значит передача данных осуществляется на частоте 2,405 ГГц (на одном канале может быть только 1 приёмник и до 6 передатчиков)
radio.setDataRate (RF24_1MBPS); // Указываем скорость передачи данных (RF24_250KBPS, RF24_1MBPS, RF24_2MBPS), RF24_1MBPS - 1Мбит/сек
radio.setPALevel (RF24_PA_HIGH); // Указываем мощность передатчика (RF24_PA_MIN=-18dBm, RF24_PA_LOW=-12dBm, RF24_PA_HIGH=-6dBm, RF24_PA_MAX=0dBm)
radio.openWritingPipe (0x1234567890LL); // Открываем трубу с идентификатором 0x1234567890 для передачи данных (на ожном канале может быть открыто до 6 разных труб, которые должны отличаться только последним байтом идентификатора)
}
void loop(){
uint8_t i;
if (rfCounter>0) {
radio.write(&rfData[0],22);
rfCounter=0;
Serial.write(rfData,22);
}
}
// SerialEvent
void serialEvent() {
uint8_t i;
while (Serial.available()) {
// get the new byte:
char inChar = (char)Serial.read();
if (inChar != char(254)) {
if (inChar == char(255)) {
for(i=0; i<22; i++) rfData[i]=serData[i];
rfCounter = 22;
serCounter = 0; // clear the input string:
}
else {
serData[serCounter++] = inChar;
serCounter &= 0x1F;
}
} else serCounter = 0; // clear the input string:
}
}
Скетч для модуля ленты «RFtoLED.ino»:
#include <SPI.h> // Подключаем библиотеку для работы с шиной SPI
#include <nRF24L01.h> // Подключаем файл настроек из библиотеки RF24
#include <RF24.h> // Подключаем библиотеку для работы с nRF24L01+
#include <Adafruit_NeoPixel.h>
#define stripLed 120 // количество светодиодов в ленте
#define bandPass 17 // полос (групп светодиодов)
#define stripPin 2 // выход управления светодиодной лентой
#define ledDist 7
#define LedtoColor 7
// Parameter 1 = number of pixels in strip
// Parameter 2 = Arduino pin number (most are valid)
// Parameter 3 = pixel type flags, add together as needed:
// NEO_KHZ800 800 KHz bitstream (most NeoPixel products w/WS2812 LEDs)
// NEO_KHZ400 400 KHz (classic 'v1' (not v2) FLORA pixels, WS2811 drivers)
// NEO_GRB Pixels are wired for GRB bitstream (most NeoPixel products)
// NEO_RGB Pixels are wired for RGB bitstream (v1 FLORA pixels, not v2)
Adafruit_NeoPixel strip = Adafruit_NeoPixel(stripLed, stripPin, NEO_GRB + NEO_KHZ800);
RF24 radio(9, 10); // Создаём объект radio для работы с библиотекой RF24, указывая номера выводов nRF24L01+ (CE, CSN)
const uint32_t PROGMEM
colorTab[]={
0xFF0000,0xFF1100,0xFF2200,0xFF3300,0xFF4400,0xFF5500,0xFF6600,0xFF7700,0xFF8800,0xFF9900,0xFFAA00,0xFFBB00,0xFFCC00,0xFFDD00,0xFFEE00,0xFFFF00, //красный - жёлтый
0xFFFF00,0xEEFF00,0xDDFF00,0xCCFF00,0xBBFF00,0xAAFF00,0x99FF00,0x88FF00,0x77FF00,0x66FF00,0x55FF00,0x44FF00,0x33FF00,0x22FF00,0x11FF00,0x00FF00, //жёлтый — зелёный
0x00FF00,0x00FF11,0x00FF22,0x00FF33,0x00FF44,0x00FF55,0x00FF66,0x00FF77,0x00FF88,0x00FF99,0x00FFAA,0x00FFBB,0x00FFCC,0x00FFDD,0x00FFEE,0x00FFFF, //зелёный — циан (голубой)
0x00FFFF,0x00EEFF,0x00DDFF,0x00CCFF,0x00BBFF,0x00AAFF,0x0099FF,0x0088FF,0x0077FF,0x0066FF,0x0055FF,0x0044FF,0x0033FF,0x0022FF,0x0011FF,0x0000FF, //голубой — синий
0x0000FF,0x1100FF,0x2200FF,0x3300FF,0x4400FF,0x5500FF,0x6600FF,0x7700FF,0x8800FF,0x9900FF,0xAA00FF,0xBB00FF,0xCC00FF,0xDD00FF,0xEE00FF,0xFF00FF, //синий — пурпур (маджента)
0xFF00FF,0xFF00EE,0xFF00DD,0xFF00CC,0xFF00BB,0xFF00AA,0xFF0099,0xFF0088,0xFF0077,0xFF0066,0xFF0055,0xFF0044,0xFF0033,0xFF0022,0xFF0011,0xFF0000}; //маджента — красный
typedef union{
struct {
uint8_t b,g,r,w;
};
uint32_t dw;
} TColor;
typedef union{
struct {
uint8_t b0,b1;
};
uint16_t w;
} TWord;
char readData[22]; // Буфер команды
char prog = '3';
uint8_t param = 0;
void setup(){
// initialize serial:
Serial.begin(115200);
strip.begin();
strip.show(); // Initialize all pixels to 'off'
radio.begin(); // Инициируем работу nRF24L01+
// radio.setAutoAck(false);
radio.setChannel(5); // Указываем канал приёма данных (от 0 до 127), 5 - значит приём данных осуществляется на частоте 2,405 ГГц (на одном канале может быть только 1 приёмник и до 6 передатчиков)
radio.setDataRate (RF24_1MBPS); // Указываем скорость передачи данных (RF24_250KBPS, RF24_1MBPS, RF24_2MBPS), RF24_1MBPS - 1Мбит/сек
radio.setPALevel (RF24_PA_HIGH); // Указываем мощность передатчика (RF24_PA_MIN=-18dBm, RF24_PA_LOW=-12dBm, RF24_PA_HIGH=-6dBm, RF24_PA_MAX=0dBm)
radio.openReadingPipe (1, 0x1234567890LL); // Открываем 1 трубу с идентификатором 0x1234567890 для приема данных (на ожном канале может быть открыто до 6 разных труб, которые должны отличаться только последним байтом идентификатора)
radio.startListening (); // Включаем приемник, начинаем прослушивать открытые трубы
}
void loop(){
if(radio.available()){ // Если в буфере имеются принятые данные, то получаем номер трубы, по которой они пришли, по ссылке на переменную pipe
radio.read(&readData, 22); // Приём команды
cmdExecute();
}
else {
switch (prog) {
case '3': { theaterChaseRainbow(param); break; }
case '4': { rainbowCycle(param); break; }
case '5': { sub1(param); break; }
case '6': { sub2(param); break; }
// case '7': { sub3(param); break; }
// case '8': { sub4(param); break; }
}
}
}
void cmdExecute() {
prog = readData[0];
param = readData[1];
switch (prog) {
case 'r': { zmu(); break; }
case 's': { zmu2(); break; }
case 't': { zmu3(); break; }
case 'u': { zmu4(); break; }
case '1': { white(param); break; }
case '2': { color(param); break; }
case '3': { theaterChaseRainbow(param); break; }
case '4': { rainbowCycle(param); break; }
case '5': { sub1(param); break; }
case '6': { sub2(param); break; }
// case '7': { sub3(param); break; }
// case '8': { sub4(param); break; }
case 'c': { strip.clear(); strip.show(); break; }
}
}
void sub1(uint8_t wait) {
// Напишите свой код
}
void sub2(uint8_t wait) {
// Напишите свой код
}
void zmu4() {
TColor cl;
uint8_t i,k;
for(i=0; i<bandPass; i++) {
cl.dw = pgm_read_dword(&colorTab[96*i/bandPass]);
// Ваш код
// .....
cl.dw = strip.Color(cl.r, cl.g, cl.b);
for(k=0; k<LedtoColor; k++) strip.setPixelColor(i*LedtoColor+k, cl.dw);
// Ваш код
}
strip.show();
}
void zmu3() {
TColor cl;
TWord akk;
uint16_t r,g,b;
uint8_t i,k,j,n;
for(i=0; i<15; i++) {
cl.dw = pgm_read_dword(&colorTab[96*i/15]);
j=readData[i+2];
akk.w = cl.r * j;
akk.w = akk.b1 * akk.b1;
cl.r = akk.b1;
akk.w = cl.g * j;
akk.w = akk.b1 * akk.b1;
cl.g = akk.b1;
akk.w = cl.b * j;
akk.w = akk.b1 * akk.b1;
cl.b = akk.b1;
cl.dw = strip.Color(cl.r, cl.g, cl.b);
n=i*4;
for(k=0; k<4; k++) {
strip.setPixelColor(n+k, cl.dw);
strip.setPixelColor(stripLed-(n+k)-1, cl.dw);
}
}
strip.show();
}
void zmu2() {
TColor cl;
TWord akk;
uint16_t r,g,b;
uint8_t i,k,j;
for(i=0; i<bandPass; i++) {
cl.dw = pgm_read_dword(&colorTab[96*i/bandPass]);
j=readData[i+2];
akk.w = cl.r * j;
akk.w = akk.b1 * akk.b1;
cl.r = akk.b1;
akk.w = cl.g * j;
akk.w = akk.b1 * akk.b1;
cl.g = akk.b1;
akk.w = cl.b * j;
akk.w = akk.b1 * akk.b1;
cl.b = akk.b1;
cl.dw = strip.Color(cl.r, cl.g, cl.b);
for(k=0; k<LedtoColor; k++) strip.setPixelColor(i+k*bandPass, cl.dw);
}
strip.show();
}
void zmu() {
TColor cl;
TWord akk;
uint16_t r,g,b;
uint8_t n,i,k,j;
for(i=0; i<bandPass; i++) {
cl.dw = pgm_read_dword(&colorTab[96*i/bandPass]);
j=readData[i+2];
akk.w = cl.r * j;
akk.w = akk.b1 * akk.b1;
cl.r = akk.b1;
akk.w = cl.g * j;
akk.w = akk.b1 * akk.b1;
cl.g = akk.b1;
akk.w = cl.b * j;
akk.w = akk.b1 * akk.b1;
cl.b = akk.b1;
cl.dw = strip.Color(cl.r, cl.g, cl.b);
n=i*ledDist;
for(k=0; k<LedtoColor; k++) strip.setPixelColor(n+k, cl.dw);
}
strip.show();
}
void white(uint8_t brigth) {
uint8_t i;
uint32_t c;
c=strip.Color(brigth, brigth, brigth);
for(i=0; i<stripLed; i++) strip.setPixelColor(i, c);
strip.show();
}
void color(uint8_t colorNumber) {
uint8_t i;
TColor cl;
if (colorNumber>95) colorNumber=95;
cl.dw = pgm_read_dword(&colorTab[colorNumber]);
cl.dw = strip.Color(cl.r, cl.g, cl.b);
for(i=0; i<stripLed; i++) strip.setPixelColor(i, cl.dw);
strip.show();
}
void rainbow(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256; j++) {
for(i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel((i+j) & 255));
}
strip.show();
delay(wait);
}
}
// Slightly different, this makes the rainbow equally distributed throughout
void rainbowCycle(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256*5; j++) { // 5 cycles of all colors on wheel
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255));
}
strip.show();
delay(wait);
}
}
//Theatre-style crawling lights.
void theaterChase(uint32_t c, uint8_t wait) {
for (int j=0; j<10; j++) { //do 10 cycles of chasing
for (int q=0; q < 3; q++) {
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, c); //turn every third pixel on
}
strip.show();
delay(wait);
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
//Theatre-style crawling lights with rainbow effect
void theaterChaseRainbow(uint8_t wait) {
for (int j=0; j < 256; j++) { // cycle all 256 colors in the wheel
for (int q=0; q < 3; q++) {
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, Wheel( (i+j) % 255)); //turn every third pixel on
}
strip.show();
delay(wait);
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if(WheelPos < 85) {
return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
if(WheelPos < 170) {
WheelPos -= 85;
return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
WheelPos -= 170;
return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}
Работа программ Радуга, МИКС, Двутавр:
Самые обсуждаемые обзоры
| +49 |
2532
119
|
| +41 |
4720
177
|
Не всем компьютеры нужны.
вот думаю у меня наверное тоже такая
надо будет протестировать
К сожалению с Ардуино мало знаком. Покупал как-то набор с Ардуино уно в комплекте с кучей датчиков, но к сожалению времени так и не смог выделить на изучение.
Очень хотел бы повторить ваш проект. Вы не поделитесь ссылками для таких как я, на все комплектующие? Какая лента нужна и на сколько светодиодов и прочее. Реально по поиску нашел подобную ленту, там такое разнообразие, и лента разных цветов, и просто светодиоды и прочее, прочее. Но это разнообразие не дает понимания что именно нужно приобрести. Не обязательно самое дешевое. Просто для понимания что именно нужно.
Спасибо.
Лента
Arduino
Arduino
Радио модуль и плата адаптера (для квартиры хватит модуля без антенны)
Радио модуль
Радио модуль
Адаптер
ну и посмотрите как надо перехватывать аудио поток без установки всякого хлама на машину — elchupanibrei.livejournal.com/22303.html
Лента
Arduino
Arduino
Радио модуль и плата адаптера (для квартиры хватит модуля без антенны)
Радио модуль
Радио модуль
Адаптер
pp.userapi.com/c638324/v638324252/223c5/FOhqoY5j_ZQ.jpg
pp.userapi.com/c637922/v637922252/2e526/8mfWy3otofg.jpg
pp.userapi.com/c637922/v637922252/2e78d/rVASNMMnL5I.jpg
Более полное описание есть?
pp.userapi.com/c638324/v638324252/2239e/6R4nLTbeT3M.jpg
pp.userapi.com/c638324/v638324252/223a7/Z5g_8Z1V5YY.jpg
Отдать модели не проблема. Но полного описания нет и требуется достаточно много работы при сборке, подгонке, склейке (не помещается целиком на принтер).
Имеет смысл найти в Москве компанию, которая такое напечатает, или будет запредельно дорого?
www.youtube.com/watch?v=YErWfe0aTiQ
Только у меня лента 144 на метр. И светодиодов не 60 в часах, а 120.
Ссылку пожалуйста сделайте в начале обзора на первую часть, чтобы по фэншую было.
Чуточку смущает только, что вы никак не защищаете саму ленту, хотя бы резистором DATA-линию. Или я невнимательно читал?
Вот стандартные рекомендации:
Что же до конденсаторов — в приличном БП на выходе уже и без того установлена достаточно большая емкость. И уж тем более глупо выглядит «от 100 uF». 1000 — уже на что-то похоже.
А так периферию нужную подключите, в скетч добавьте и будет вам счастье.
Основная цель всех моих работ заинтересовать моего ребёнка. Смотреть на ютубе Галилео, про машины, про технические новинки и т.п. ему нравится, а что то делать сам не хочет. Надо оторвать его от планшета.
Это 15 лет назад было месяцы, а сейчас можно взять обёртку матлаба, которой только подсовывай поток данных, а она его в UDP отправит…
И что значит процессор?
Мне правда интересно, т.к. я делал такое за пару дней с матлабом, а сейчас наверное придётся без него и хотелось бы обойтись без всяких nios-ов и miсroblaze-ов.
Может сейчас уже и можно. ПЛИС вперёд хорошо ушли, памяти внутри выше крыши, если вы об этом.
Я вашей задачи не знаю.
А для arp нужен процессор?
Памяти всегда мало, но тут не в этом сложность.
Бюджет у систем разный. 7900руб. только контроллер Discolux на 4 канала, против меньше чем 1500руб. вместе c лентой (2м 120 светодиодов) и профилями в моём. При этом у моей системы можно управлять каждым светодиодом в отдельности, а у Discolux только 4-мя группами.
Или вы Discolux рекламируете?
А вот 7к за узкоспециализированную железку, себестоимость комплектующих которы копейки, а все остальное — жадность магазина и менеджеров…
И, видимо с душой делалось!
Огромное спасибо!
Собрал. Заработало.
Зачем только 19 полос???
— Передавать 20 полос;
— Объединять 20 полос на arduino.
В этом случае разработку программ можно вести только на arduino, ему для этого ресурсов хватит, а программу для ПК можно считать завершённой.
В реальности 20 полоса практически не работала и я её добавил к 19. Поэтому полос 19.
Английский знаю, а что за сокращения в скетче--ещё не допёр))
Хочется своей головой дойти.
Тупо поменял на 6 полос и по 10 светодиодов)))
Вот тут у меня ума хватило)))
Теперь радуга на радугу похожа)))
А Вот дальше…
В процессе умножения возводим результат в квадрат для улучшения визуализации (т.н. гамма).
Попробую разобраться)))
Порт arduino выберите перед выбором режима.
Администратор не нужен.
2. Использоваться будет только stripLed
3. От ПК всегда передаётся 19, но можно использовать не все
4. ledDist = stripLed / bandPass — число светиков на полосу, но зажигать вы можете не все, а LedtoColor. Если LedtoColor=ledDist горят все. Если LedtoColor<ledDist горят не все, но при этом они равномерно распределены по всей ленте.
Например LedtoColor=3 ledDist=5
R R R _ _ G G G _ _ B B B _ _ и т.д., цвета указал условно.
При этом (при слабом источнике питания) можно указывать полную длину ленты, но использовать необходимое количество светиков.
#define stripLed 120 // количество светодиодов в ленте
#define bandPass 15 // число полос ЦМУ (используемых светодиодов)
#define ledDist 8
#define LedtoColor 8
Нормально работает только программа с прямоугольным окном, в которой нет регулировки уровня звука на входе. Из последних версий, где квадратное окно, предпоследняя работает, но начинает жутко тормозить через пару минут работы цветомузыкальной программы. Самая последняя версия программы пишет хоть и пишет port opened, но на нажатие кнопок выбора цветомузыкальной или динамической программы ардуино никак не реагирует, и сама программа тоже начинает тормозить через некоторое время. Подскажите пожалуйста в чем может быть проблема? Использую Virtual audio cable 4.15, ОС windows 7 x64. Я бы пользовался и первой версией, но в ней очень не хватает регулировки уровня звука, приходится выкручивать громкость почти на минимум.
Примечание для всех. Если программа не работает по RF или тормозит смените канал RF в скетчах COMtoRF и RFtoLED.
radio.setChannel(5); // RF канал от 0 до 127
Каналы в обоих скетчах должны совпадать.
В 10 при RF подключении, как у меня, всё работает без проблем.
Попытаюсь отловить сбой, но не быстро.
Сможете поставить проверку в
изменить на
и так во всех остальных
в этой подпрограмме.
Так мы уберём несуществующие команды.
Или через минут 20 скачайте архив, я исправлю и обновлю.
Два варианта попробуем.
Первый (вернул бит).
Новая с битом а-ля 1
Новая а-ля 1
Я у себя включаю без внешнего источника. Ошибок нет и в старой и в новой.
Попробуйте без внешнего источника на меньшее число светодиодов. Будут зависания?
Вернул 32.
Как бы небольшая задержка.
Загрузку процессора ПК посмотрите.
1. Программа для новой v2 версии скетчей
Версия 2
2. Версия 1 с регулировкой уровня.
Из моего архива. Вроде ничего до сего момента не менял. У себя не проверял. Скетчи брать ваши с версии 1. На сайте я обе версии за день до вашего письма сделал идентичными.
Все промежуточные файлы удалил.
Архивы в статьях обновил.
На новогодних гирляндах динамические программы интересные увидите ссылки кидайте, добавлю в скетч.
Вопрос по работе программы.
Можно, что бы программа запоминала COM порт и устройство вывода. Так же было бы удобно если бы она имела возможность скрываться в трее и следовательно можно ее было тогда кидать нормально в актозагрузку
Подправил скетч. Теперь работает как я хотел.
Может кому пригодится. yadi.sk/d/T_ORC6Yv3QUoo9
P.S. Отличий немного. Можно найти сравнением с оригинальным файлом.
Сравнивайте подпрограммы скетчей RFtoLED и COMtoLED. У меня подключение по RF и в COMtoLED я могу не все исправления внести.
И второе, придумать красивую программу времени может намного больше уйти чем у меня на написание программы и скетчей. Я надеюсь что в ком то проснётся желание что то добавить для себя и поделится. Все возможности для этого есть. Если дальше будет желание у кого добавлю кнопок. Сохранение номера COM сделаю.
На 2м14с начинаются тормоза. Лента начинает мигать с такой же частотой и постоянно засвечена 13 полоса (3 справа цвет).
На 13 секунде
Если закрыть программу, то лента начинает светиться нормально.
Прикрутил к такой гирлянде:
Вопрос: какое назначение этого
Предложение добавить к программе в динамических эффектах установку максимальной яркости, и в статических цветах ползунок регулировки яркости.
Если кто напишет свою хорошую цветомузыкальную подпрограмму присылайте мне, я добавлю её в программу для всех.
Статью обновлять не буду, нет времени.
Лучшая разработка года. Не знаю где за тебя голосовать. 1000 голосов.
Спаяли в школе к Новому году, работает от компа- вещь.
Двутавр — супер.
Детям нравится.
СПАСИБО.
— Adafruit_NeoPixel
и
— RF24 (для беспроводного варианта)
поставьте.
Авто перебор всех бегущих режимов не планируете?
Авто перебор сделаю как время будет.
Вы сами можете в скетче, например по 99 программе, сделать перебор всех программ.
Номер программы 25 измените на номер программы которая вам больше нравится.
Для 30 светодиодов установите
#define stripLed 30
#define bandPass 15 // bandPass * LedtoColor = 15 * 2 = 30 stripLed
#define LedtoColor 2
#define ledDist 2
Можно ли реализовать бегущую строку по 1-му светику, затем 2,3,4,5.
А если с реверсом, то супер конечно. Спасибо. С Наступающим Новым годом!
Спасибо.
Сегодня в школе на Новогоднем утреннике, работала лента 120 светодиодов. Все очень замечательно.
Автору респект и большущее уважение. Работали через usb. Худрук, дети учителя в экстазе от такого цветового волшебства.
Особенно порадовала цветомузыка. После советских 3-х канальных — большущий прогресс.
Просто и гениально.
В сети много чего разного, здесь самое то.
juraspb, если найдется немного времени, поделитесь, есть ли возможность реализовать бегущую строку по одному светодиоду, затем 2,3,4,5. А если с реверсом, то супер конечно.
Как уменьшить яркость свечения ленты в дежурном режиме — Радуга Т-242.
Спасибо. С Наступающим Новым годом!
[email protected]
Если у вас кружок информатики в школе есть дайте детям скетч подправить.
Есть дети интересующиеся и очень продвинутые.
Там всё достаточно просто.
Программы сделаны в виде отдельных подпрограмм.
Будут вопросы отвечу.
А так будет время подправлю.
а не такой
Пробовал несколько раз. Не пойму, в чём дело.
Подскажите, пожалуйста.
Заранее благодарю.
В новой версии больше функций и возможностей для расширения.
Автор ее убрал.
smsirkutsk, Вы умеете править скетчи?
Есть небольшая просьба.
Спасибо.
Можно писать на [email protected]
Накидал по быстрому, программы 60..64. Должны работать.
Полностью не проверял поэтому в общий доступ не выкладываю.
COMtoLED
СПАСИБО,
Спасибо большое.
Версию 4 выложенную на сайте корректировать больше не буду. Вы её можете использовать как есть, изменять и дополнять.
Для поддержавших проект скину ссылку на версию 5.
Версия 5 включает 6 цветомузыкальных программ, и 56 динамических, а так же cохранение параметров установленных для каждой из программ.
Очень уж класная вещь. С уважением Анатолий [email protected]
Может для школы сделаете скидку.
УДАЧИ ВАМ.
На страничке о программе указано как можно помочь. Это работает из любой страны.
Можно даже на телефон кинуть, он совпадает с реквизитами QIWI.
Я честно поработал. Проект по моему получился. Много предложений от читателей добавил в программу.
пробую на мобилку с Украины
Вот блин…
cardshop.com.ua/
На qiwi пока невозможно, жаль.
Может перевести каким-либо родственникам в Украине?
По железу: адаптер для радиомодуля плюс ардуинку покупать не рационально, на aliexpress можно просто купить платку Nano v.3 с нормальным источником 3.3 В на борту, например от RobotDyn.
По программе: если для управления и воспроизведения музыки использовать только компьютер, то для раздачи аудио сигнала лучше воспользоваться советом от pikabu.ru/story/odnovremennyiy_vyivod_zvuka_na_2_ustroystva_5218139
В нашем случае, под Windows10, активируем стереомикшер в качестве устройства записи и в качестве его выхода выбираем виртуальный аудиокабель… далее динамики/наушники/… воспроизводят музыку, лента работает.
Ребята-вещь. С большущим сожалением не могу никак отблагодорить автора геиальной и простой для повторения разработки.
Поверьте по сравнению с 4 версией небо и земля.
Щиро дякую.
yandex money: money.yandex.ru/to/41001598825682
или
webmoney: R395409105606
Ссылку на версию 5 запрашивайте лично. Мне просто интересно сколько человек повторяют проект. (и в России и на Украине)
Я по любому всем кину ссылку, даже без помощи, но с ней у меня желания развивать версию 5 будет больше.
Надеюсь на поддержку проекта.
Проекту помог как мог :)
juraspb всего самого хорошего, позитивного, гармоничного и всего всего, это бэнгер в програмном мире, вдохновения и и нескончаемый океан благодарностей тебе. Спасибо тебе за ЭЙФОРИЮ!!!
Лента приклеена на задней стенке монитора, был «Амбилайт», перешил Ардуину в цветомузыку. Получилось не очень пока не включил «МАГИЮ». На другие режимы теперь даже не смотрю.
Вот только после перезагрузки компа режим сбрасывается на дефолтный.
webmoney нет,
qiwi нет,
вы где живете в КНДР.
Если бы ещё как-то от компа избавиться, да прикрутить управление от Bluetoth (типа RemoteXY))))
И ещё, чтобы при переключении режимов ползунок регулятора оставался в предыдущем состоянии. А то неудобно, приходится при каждом переключении режима возвращать регулятор в предыдущее состояние, если хочешь сохранить темп или уровень. Причём он иногда сохраняет положение, а иногда устанавливается на средний уровень.
И кстати, что подразумевается под отваливанием?
Может у Вас ардуинка отваливается, а не порт в программе?
или
webmoney: R395409105606
Успехов в творчестве!
Пусть «Муза» Вас не покидает!
1. Заменил Сказку.
2. Добавил Магию реверс (по просьбе).
3. Добавил почту для связи (по просьбе).
Скетч RF версии проверен, работает. В скетч COMtoLED изменения перенёс должно работать (не проверял). Если будут проблемы пишите проверю.
Это мой первый проект. Есть мануал для новичков: какие библиотеки, программы скачать и установить? СПС
В 4 версии обновлений нет.
Всего 6 режимов в трее. Если нажать на «Магия» включается «Сказка».
Как это оговорить в настройках?
Или «цвет» или «музыка».
2. В свойствах микшера укажите прослушивать на… Например: динамики ПК.
3. Выберите микшер в программе CMU.
Примечание: при выборе для воспроизведения некоторых устройств в микшере, у меня это выходное устройство 2D FHD LG TV-C (телевизор LG), дополнительный выход микшера не работает. В этом случае используйте виртуальный аудио кабель.
Видимо какие то «хвосты» от программ «улучшайзеров» остались.
Микс работает как стробоскоп и т.д.
И обновитесь. Только что залил новую версию.
Чуть подновил первые четыре цветомузыкальные подпрограммы. Динамику уменьшил. Меньше мельтешение.
Можно поиграться с динамикой в параметрах.
#define fallspeed 15 (от 1(очень медленно) до 128(быстро))
в настройках включен стерео микшер.
До этого, я не часто слушал музыку с помощью компа, с Вашей разроботкой-реально завис. Особенно класно смотрится лирическая музыка, класика.
Вот интересная статейка о влиянии музыки и цвета на состояние человека.
Современные тенденции цветомузыки
В век информационных технологий широко распространены цветомузыкальные визуализаторы. Это специальные мультимедийные программы, которые в момент воспроизведения на экране компьютера или любого цифрового гаджета, строят по определённому алгоритму обработки звукового сигнала узоры, фигуры и прочие цветовые абстракции.
В современной светомузыкальной аппаратуре соответствие цвета звуку строится по такому традиционному принципу разделения частотного диапазона звука на каналы (соответствие необязательное, просто традиционно сложившееся):
красный — диапазон до 20-400 Гц;
оранжевый — диапазон от 400 до 800 Гц;
жёлтый — диапазон от 800 до 1600 Гц;
зелёный — от 1600 до 3000 Гц;
голубой — в 3000 – 8000 Гц;
синий — 8000 – 12000 Гц;
фиолетовый — 12000 – 20000 Гц
В физиологии влияния цвета и музыке открыли немало интересного. Например, при монотонных звуках глаза лучше видят зелено-голубые тона, а оранжево-красные различаются хуже; с нарастанием громкости чувствительность глаз к зелёным цветам увеличивается, а к красным – уменьшается.
Именно для усиления эмоционального воздействия на слушателя применяется синхронизация звука, яркости света и его цветовой гаммы. Проводились многочисленные эксперименты с цветомузыкальным сопровождением занятий как детей, так и взрослых. Например, уроки физкультуры в сочетании со средствами аудиовизуального воздействия способствовали повышению двигательной активности и точности выполнения действий, и в итоге повышается уровень мотивации занимающихся для выполнения физических упражнений.
3.3. Выводы
Как мы выяснили с вами из второй части, посвящённой исследованию влияния звука в совокупности с воздействием цвета и света на сознание и здоровье человека, можно определить основные рекомендации для гармонизации как психического, так и физиологического состояния человека:
целенаправленное применение музыки и световых импульсов, может оказывать эффективное управляющее (мотивирующее) воздействие на показатели физической активности и координации;
избегайте аудиовизуальных воздействий, способных вызвать у вас сильные дискомфортные состояния, если это произошло, то нужно нормализовать состояние в спокойной обстановке и оградить себя от подобного воздействия в будущем;
влияние цвета в сочетании с музыкой имеет мощный кумулятивный эффект на сознание;
создавайте цветовой и музыкальный фон в вашем доме и офисе в соответствии с принципами гармонии, что очень быстро отразится позитивными переменами в вашей жизни;
каждому музыкальному направлению соответствует свой стиль одежды, который выбирают меломаны;
использование гармонично влияющей классической музыки в сочетании с эволюционными цветами интерьера или одежды, способны вдохновлять на позитивные перемены в жизни.
Статья полностью-https://ayfaar.ru/articles/vliyanie_zvukov_muzyki_i_cveta_na_samosoznanie_i_zdorove_cheloveka
Програмка приложения, поверх всех окон, бывает полезно для нашей цветомузыки.
blog.rasks.ru/deskpins-programma-poverh-vseh-okon-always-on-top
P.S. Дружище, как бы уменьшить все-таки яркость в сказке и 2-х магиях. Глазкам больно-детки смотрят.
В сказке кстати движок никак не реагирует ни на что.
Спасибо за 5.6.
Удачи.
Восхитительно, БОЖЕСТВЕННО.
С П А С И Б О.
Не плохо было бы сделать так, чтобы визуализация в программе соответсвовала бы рисунку на ленте (в музыкальных).
Но это я наверное загнул…
Мне кажется проект был бы завершенным, если бы программы (бегущие) пользователь сам смог проектировать с помощью кнопочек…
РЕБЯТА, МУЖИКИ, АВТОР СКИНУЛ версию 5.7 НАЛЕТАЙ.
Не забудьте благодарить, Юрий (juraspb) -ЧЕЛОВЕЧИЩЕ!
Яркость можно поубавить, скажем максимум 100-150.
Тогда будет плавнее регулировка, без скачков напряжения.
Она нужна т.к. лента может быть перед пользователем, скажем перед монитором, когда часто смотришь тяжело для зрения, слишком ярко.
А с регулировкой-то что надо.
Внешний вид первых версий был такой.
Программы версии 1 у меня уже нет. Удалил.
В последней версии я часть кода для ИК добавил, но пока ещё не отладил.
Arduino: 1.6.7 (Windows XP), Плата:«Arduino Nano, ATmega328P»
E:\Program Files\Arduino\libraries\RobotIRremote\src\IRremoteTools.cpp:5:16: error: 'TKD2' was not declared in this scope
int RECV_PIN = TKD2; // the pin the IR receiver is connected to
^
exit status 1
Ошибка компиляции.
В «музыкальных» яркость регулируется.
В «бегущих» темп регулируется, а яркость — нет.
Пробуй, классно получается.
juraspb Юрий — действительно профи. Человек много работает, и наверное времени не хватает.
Но согласитесь, было бы не плохо сделать так, чтобы визуализация в программе соответсвовала бы рисунку на ленте (в музыкальных), а (бегущие) пользователь сам смог проектировать с помощью кнопочек…
Скажем, по 1 светику по 2,3,4....., выбор цвета, реверс, сохранение и т.д.
И хотя я далеко не программист, но с точки зрения пользователя, хотелось бы как то так.
Я наверное загнул уже второй раз…
Если Вы sepulka согласны, жмите стрелку вверх.
Автор, наверное, ждет большей консолидации любителей его творения.
Автор уже предлагал самим делать программы (правда в скетче), так никто вроде и не пошевелился.
Проект заслуживает на совершенствование, а возможно и серийное производство.
Автору респект.
Для раздела «бегущий» я автору скинул набор готовых эффектов. (порядка 20 эффектов). Скажем так как иллюминация для развлечения гостей или детей наверное неплохо бы смотрелась.Особенно если украсить (как некоторые делают) комнату или балкон (по периметру).
Автор проекта уловил ту мысль и идею которая всем была нужна. Нужно было что то простое и функциональное.А самое главное для ПК (настройка с компа и управление). Кому сейчас хочется городить устройство, которым нельзя управлять мышкой или телефоном (по BT)
Спасибо.
Выложил новую версию.
Сделал перебор программ бегущих огней. Это я думаю на текущий момент нужнее. Ставим галочку и программы меняются по случайному алгоритму.
Пока беру паузу.
2. Порхающий был очень инетерсен в вер. 5.6, кажется: выбираешь основной постоянный цвет и жмешь «Порхающий огонь» — цветные огоньки, вспыхивая ярким белым светом, гаснут, словно перегорели.) Очень красиво. Можно вернуть? Было бы супер, если после «перегорания» последнего цветного огонька, лента вновь зажигалась каким-нибудь новым цветом и снова постепенно «перегорала».
Спасибо.
К общим советам: ардуино поставилось на 10 сом. И программа не видела. Решилось заменой ком порта на ком 1
помогите, не компилит последний скетч
2. При заливке скетча выйдите из программы Музыкальные огни.
3. У Вас аудиовход-МИКРОФОН, а нужно выбрать стереомикшер.
Добавил ещё 10,11,12 динамические программы. Версию не менял.
На цветомузыкальные пока времени нет.
Пока прошил-вышло 2 новых версии.
5.9 — Полет нормальный.
11 программа — класс, по больше б таких симетричных с двух сторон навстречу.
Спасибо.
Заразительная штука.
Заметил, что во время движения ползунка регулировки яркости (влево-вправо) резко, броском увеличивается яркость.
Излечимо?
Может быть это только у меня.
В последнем скетче
uint8_t prog = 29
Какой номер программы ДВУТАВР или Центавр
Спасибо.
uint8_t prog = 29 от 0 до 29
uint8_t subprog = 0 от 0 до 7
Цветомузыкальные программы
uint8_t prog = 30
uint8_t subprog = 0 — радуга
= 1 — микс
…
= 10 — сказка
i101.fastpic.ru/big/2018/0207/cb/8ffbae985293f47a275ce87327a7cdcb.jpg
Первый спин меняется от 0 до 29 — номер программы.
Второй спин меняется от 0 до 7 — номер подпрограммы (subprog).
subprog — в основном (кроме 0 и 29) меняет цвет
0 — красный
1- желтый
…
7 — перебор цветов.
Итого по китайскому исчислению (12+1)*8=104 программы.
В китайских контроллерах светодиодных лент (например SP105E)
240 (заявленных программ) / 2 (изменение направления) / 8 (изменение цвета) = 15 (типов программ).
Как бы сделать так чтобы и Ваша разработка работала без компа.
Ну хотя бы, бегущие.
Пример:
www.getchip.net/posts/122-ehffektor-s-vykhodom-na-umnuyu-lentu-ws2812/
А может быть и музыкальные как то прикрутить, но тогда уже подключение к линейному выходу.
Если есть желание подключите IR приёмник, загрузите пару примеров с чтением посылок. Узнаете коды кнопок вашего пульта и пропишите в скетч так как вам удобно.
Менять надо
prog — номер программы
subprog — номер подпрограммы
param — темп или уровень
brightness — яркость
Код в программе тестовый, из другого моего проекта, меняется param и subprog (коды от моего пульта)
switch(code) {
case 0xFF1AE5:
if (param>0) param--;
break;
case 0xFF9A65:
if (param<30) param++;
break;
case 0xFFA25D: //><
subprog++;
subprog &= 7;
break;
case 0xFF9867: param = 0; break; //0
case 0xFF2AD5: param = 1; break; //1
case 0xFFAA55: param = 2; break; //2
case 0xFF926D: param = 3; break; //3
case 0xFF0AF5: param = 4; break; //4
case 0xFF8A75: param = 5; break; //5
case 0xFFB24D: param = 6; break; //6
case 0xFF38C7: param = 7; break; //7
case 0xFFB847: param = 8; break; //8
case 0xFF7887: param = 9; break; //9
}
param=paramTabl[param];
}
вставил в скетч, прошил.
Не управляется пультом.
IR оставил на 11 выводе.
Пробовал и на д3.
Не управляет.
Автор, где Вы?
Может обновимся чуток.
Удачи.
Связь между двумя ESP8266 по телнету из примера WiFiTelnetToSerial. Сигнал передаётся раз пять в секунду, цветомузыка не резвая, но картинка, всё же, воспринимается чётко и соответствует звукам. А для динамики вовсе ни каких ограничений. И ещё можно управлять через ВЕБ (если по телнету тишина ) хоть со смартфона из браузера. Моргалка замирает на несколько секунд пока грузится страничка, но после работает как надо — команды отрабатывает и данные обратно передаёт без задержек.
Автору — благодарность за труды!
Если работают то регулировкой уровня (верхний ползунок) добейтесь максимального охвата динамического диапазона.
Цветные индикаторы не должны уходить за верхнюю границу изображения или находится в нижней части изображения.
Настройте так чтобы в пиках отдельные индикаторы доходили до верхней границы и будет вам счастье, если конечно схема собрана правильно.
Мужики, может кто то усовершенствовал, добавил новые эфекты, поделитесь. Спасибо
Обе программы готовы. Оформлю выложу статью и сайт.
Прототип сайта доступен (не всегда) по адресу 94.19.142.66.
Только сперва надо ремонт в комнате ребёнка закончить.